What is CodexMaker?
CodexMaker is a powerful tool that analyzes your repository's code and generates documentation for your codebase. By leveraging static site generation, it produces a user-friendly website that serves as a central hub for understanding the structure, functions, and usage of your code. Whether you’re building libraries, frameworks, or applications, CodexMaker ensures that your documentation is always up-to-date and easily accessible.
Key Features
- Automatic Code Parsing: CodexMaker intelligently scans your codebase to extract relevant documentation comments, function signatures, and usage examples, ensuring no critical detail is overlooked.

- Static Site Generation: Generates a static documentation website that can be easily hosted on platforms like GitHub Pages, Vercel, or Netlify, providing quick access to project information.

-
Customizable Themes: Choose from a variety of themes or create your own to match your project’s branding, ensuring your documentation is visually appealing and aligned with your project's identity.
-
Markdown Support: Write your documentation in Markdown, allowing for a straightforward syntax that is easy to read and write. CodexMaker converts these files into beautifully rendered HTML.
-
Version Control: Support for versioned documentation, enabling you to maintain clear records of changes and updates as your project evolves.
-
Search Functionality: Implement robust search capabilities, allowing users to find the information they need quickly and efficiently.
-
Multi-Language Support: Generate documentation for projects written in multiple programming languages, enhancing accessibility for diverse teams.
-
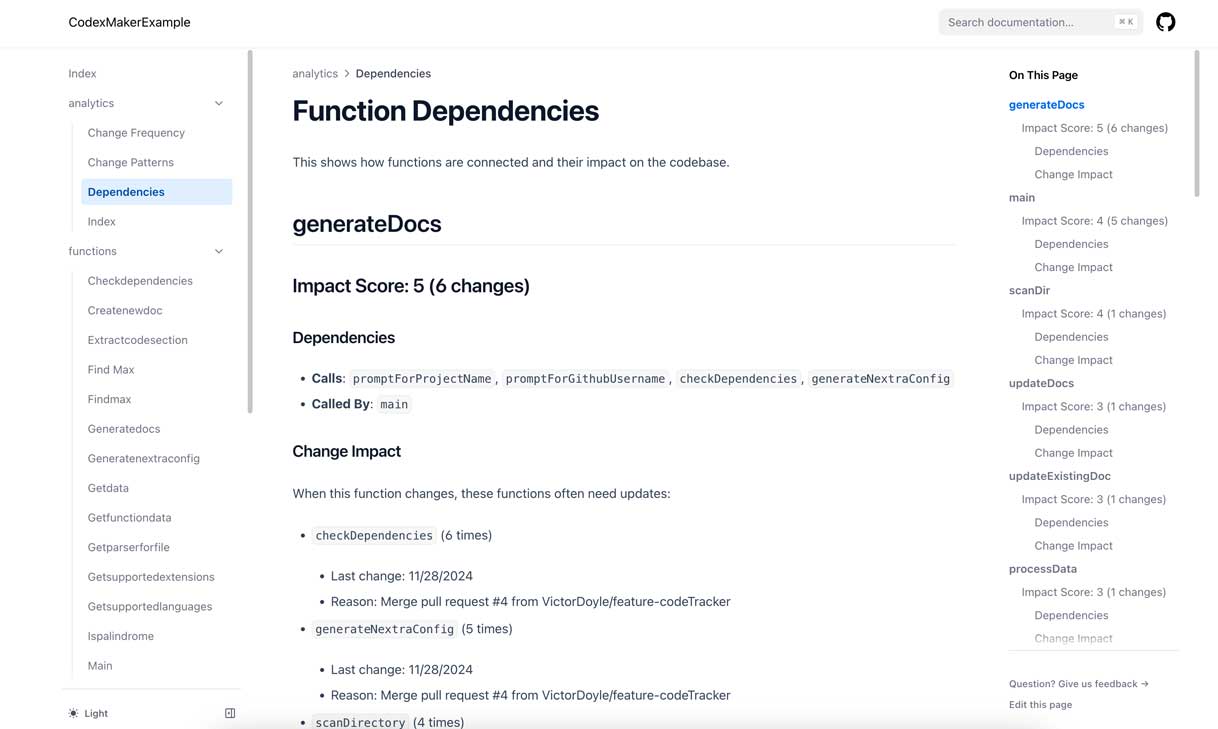
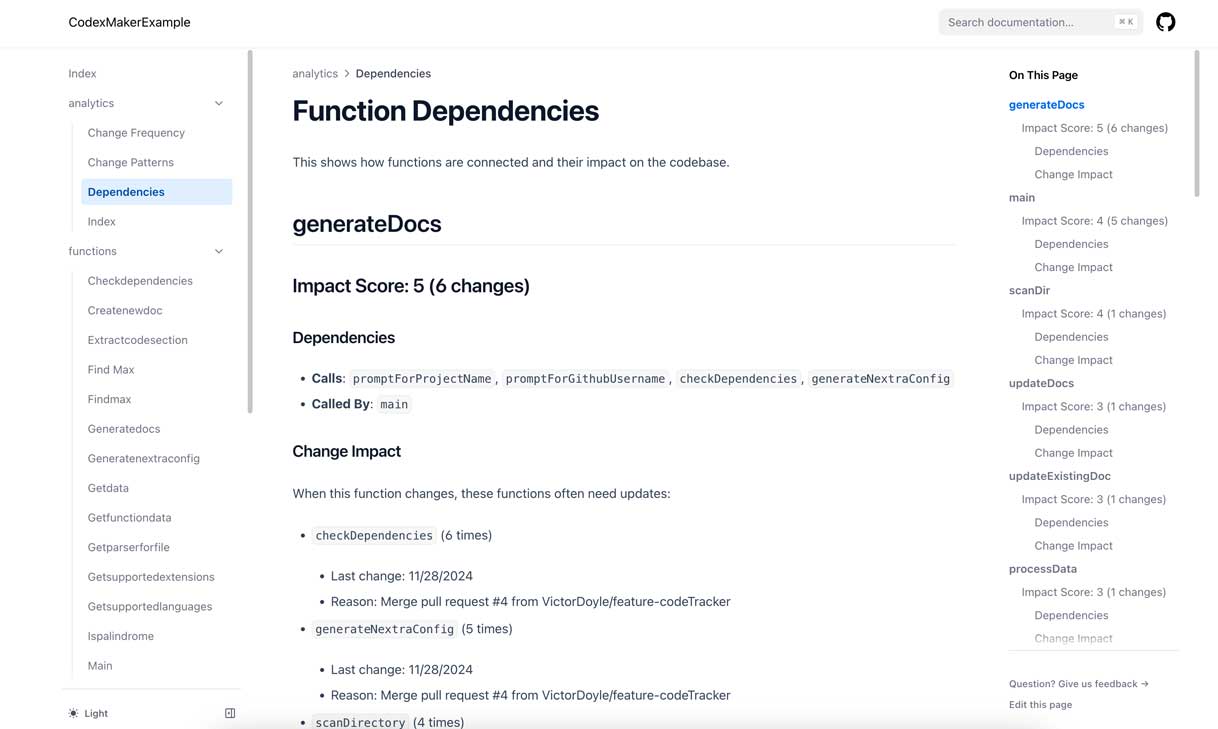
Function Dependency History: Keep track of which functions depend on which as well as see a history of which functions tend to be modified together.

Getting Started with CodexMaker
Installation
To begin using CodexMaker, install it via npm with the following command:
npm install codexmaker --save-devYou can either install it globally so that you can easily build documentation throughout your project files or you can install it per project. Once installed, all you have to do is run
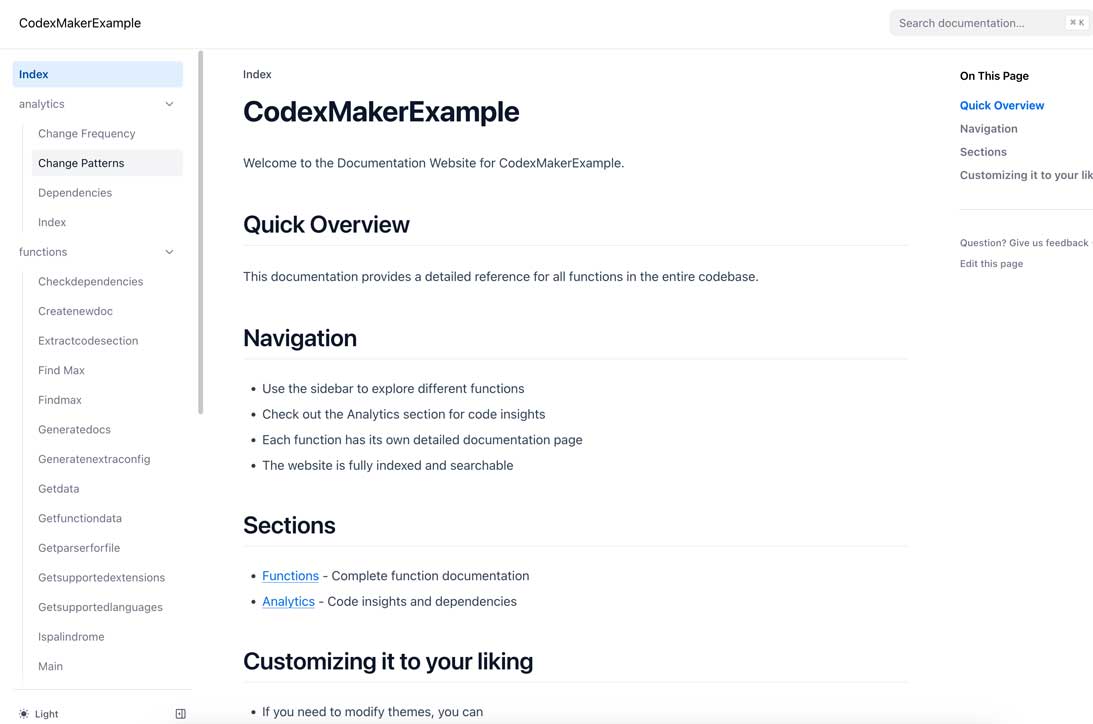
npx generate-docsThis will prompt you with a series of questions and build all the required files. You'll then notice a new document folder inside your package/repo/project. Navigate into it via the CLI using cd folderNameHere and you'll be able to spin up a dev localhost version of your documentation website with:
npm run dev